| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 변수
- LIKELION
- array
- object
- Absolute
- boolean
- position
- js
- Project
- http
- API
- HTML
- True
- 프론트엔드스쿨
- function
- block
- false
- 선언
- STYLE
- 조건문
- 멋쟁이사자처럼
- display
- 선택자
- terminal
- ubuntu
- 리액트
- react
- javascript
- CSS
- Inline
- Today
- Total
Jeden Tag, aufrichtig und lustig.
dev 4. 개발자도구 네트워크 탭 본문
개발자 도구
개발자도구는 브라우저에 내장된 웹 개발자 도구 모음으로써 개발자가 개발과정에서 사용 한다.
(예 : Chrome 개발자 도구, IE 개발자 도구, Safari 개발자 도구. etc)
특징
1. 웹 사이트를 즉각적으로 수정할 수 있다.
2. 문제 발생시 원인을 파악하여 빠른 속도로 더 나은 사이트를 만들수 있도록 도와 준다.
* 특히 프론트엔드 개발자는 개발자 도구를 항시 활용 하며 업무를 진행한다.
자주 사용되는 패널
Elements 패널
웹 페이지 구성과 구성 요소들의 스타일을 확인할 수 있다.
페이지의 구성요소 확인 가능.
웹페이지 구성 확인 수정 가능.
크롤링 시 활용 가능.
styles우선순위 확인 가능.(인라인-아이디-클래스-태그선택자)
쉽게 쉽게 스타일 순서도 바꿀 수 있음.
유저 에이전트 시트??
Console 패널
자바스크립트 코드를 브라우저에서 즉시 실행할 수 있다.
console찍는다?
console.clear();
Network 패널
네트워크 상으로 주고 받는 데이터를 확인할 수 있다.
Application
브라우저의 저장소에 담긴 데이터를 확인할 수 있다.
예 : 쿠키 (팝업창)
민감한 정보는 브라우저에 저장해서는 안된다! (예: 아이디,비밀번호)
그 중
Network 패널
1. Network 패널의 기능은?
웹브라우저가 서버에 요청하는 데이터 흐름을 확인 할 수 있는 패널이다.

2. Network 패널의 여러 가지 탭의 종류와 기능 살펴보기
상태
200 : 정상
304 : 이미 전송된 파일
-> 다시 전송받을 필요가 없다는 뜻.
유형
데이터 유형 확인가능
크기
데이터 크기 확인가능
시간
클라이언트 - 서버 응답하는 시간 확인가능
폭포
데이터 로드 순서 확인 가능.
->어떤 데이터에서 병목현상 (로드시간이 오래걸리는지) 확인가능.

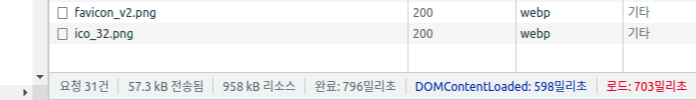
네트워크 패널의 하단 탭을 통해 아래 내용을 확인 할 수 있다.
- 전체 요청의 개수
- 전송된 용량
- 리소스의 용량
- 리소스 로드에 걸린 시간
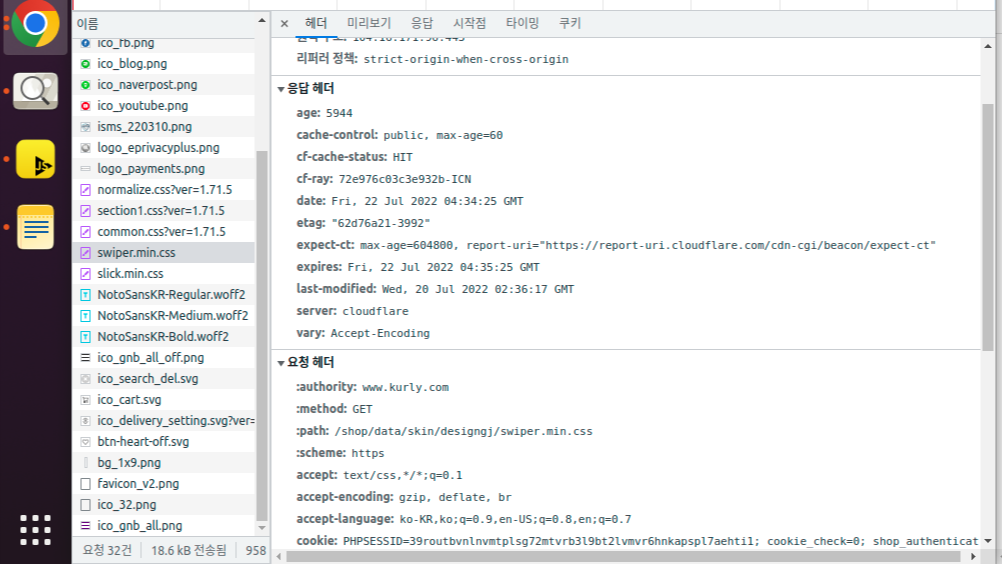
헤더를 통해서 클라이언트랑 헤더가 주고받은 요청-응답내용을 자세히 확인가능

FETCH/XHR 중요!!
API요청 확인가능하다!
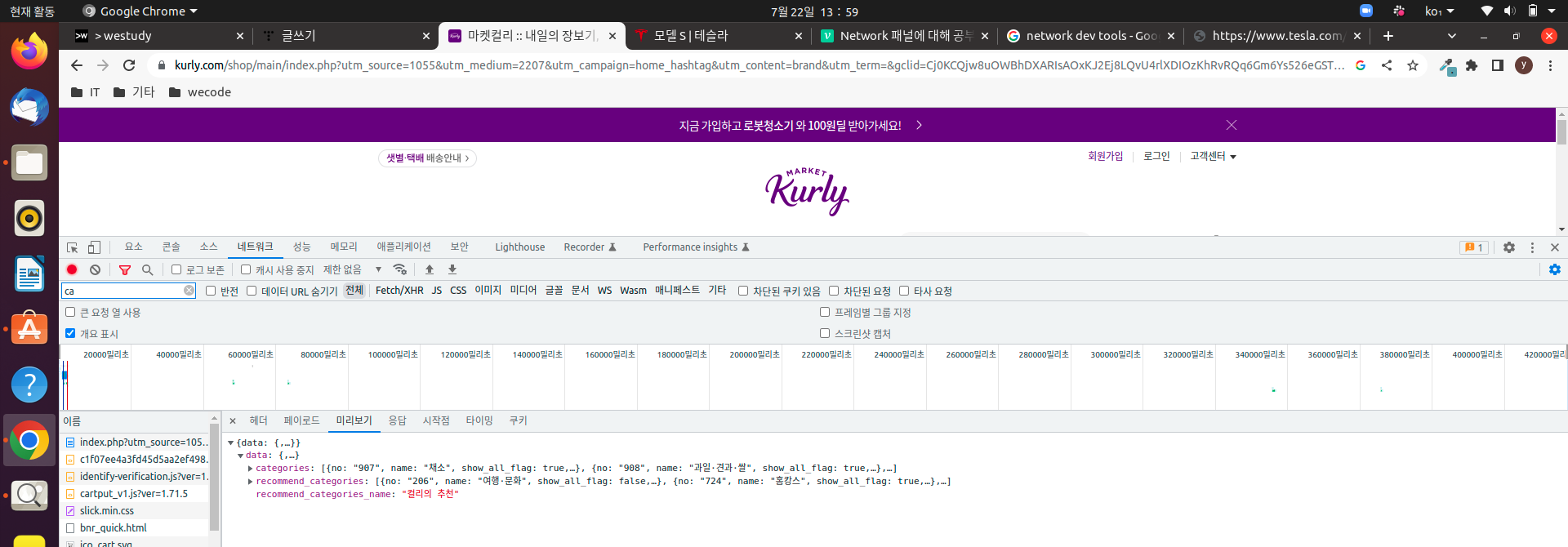
3. Market Kurly(마켓컬리) 카테고리 정보 가져오는 API

데이터베이스와 프론트엔드 사이를 연결해주는 매개체
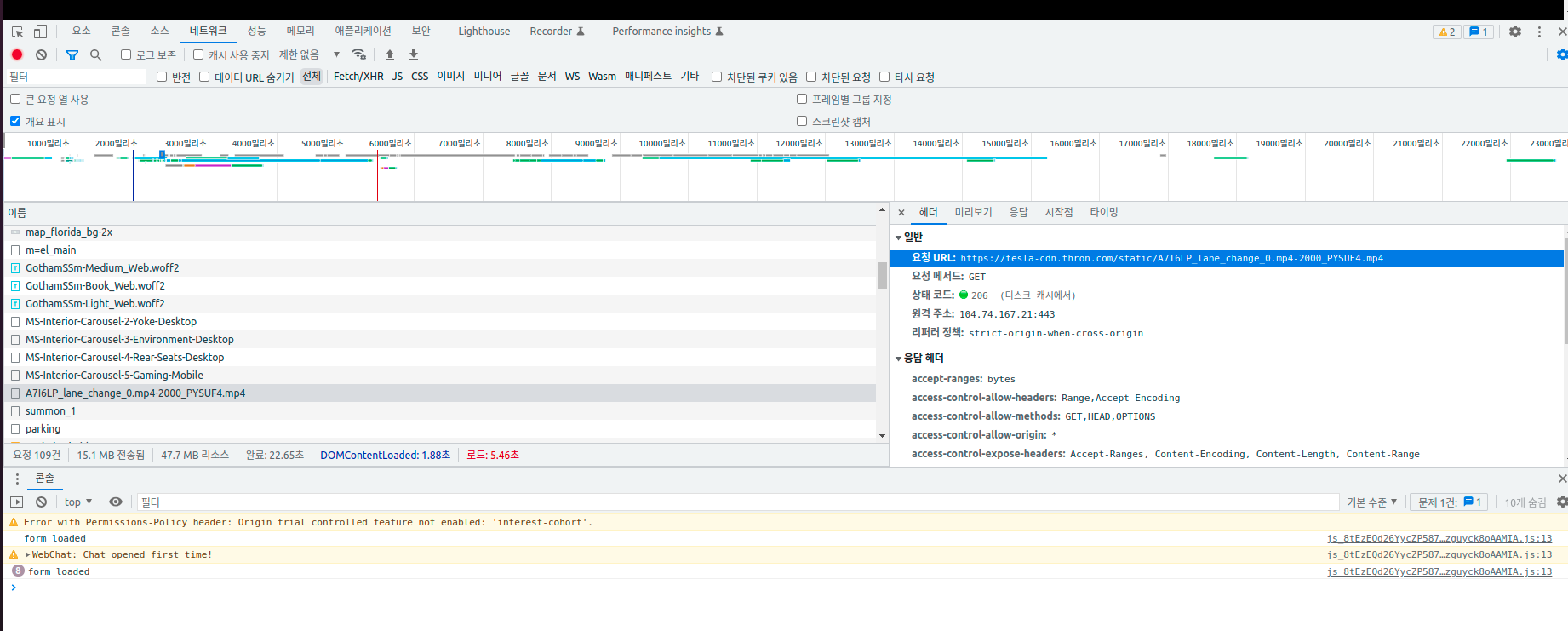
4. Tesla 홈페이지에서 신나게 달리는 자동차 동영상 url

'developer' 카테고리의 다른 글
| dev 3. semantic tags / semantic web (0) | 2022.07.19 |
|---|---|
| dev 2. coding (0) | 2022.06.15 |
| dev 1. Front-end vs Back-end (0) | 2022.06.13 |
