| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 조건문
- display
- STYLE
- terminal
- position
- Inline
- react
- CSS
- Absolute
- 프론트엔드스쿨
- js
- 리액트
- True
- ubuntu
- LIKELION
- false
- function
- Project
- javascript
- http
- 선택자
- 변수
- block
- array
- object
- 선언
- boolean
- API
- 멋쟁이사자처럼
- HTML
- Today
- Total
목록json (2)
Jeden Tag, aufrichtig und lustig.
 10. import 기본 주소 지정
10. import 기본 주소 지정
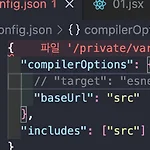
간편한 import를 위해 기본 import 주소를 src로 지정 할 수 있다. 아래와 같이 입력한 jsconfig.json 파일을 최상위에 생성 하면 된다. "compilerOptions": { "baseUrl": "src" }, "includes": ["src"] } 아래와 같은 에러가 발생 할 수도 있다. > 파일 /private/var/folders/~/~/ Code.app/~/node_modules/typescript/lib/lib.d.ts을(를) 찾을 수 없습니다. > 파일은 다음과 같은 이유로 프로그램에 있습니다. 대상 es3의 기본 라이브러리 사용 할 JS 문법 버전을 선택하는 옵션인 target을 최신 문법을 뜻하는 esnext로 설정하면 오류가 해결 된다. { "compilerOptio..
 7. code EACCES 에러
7. code EACCES 에러
1. 에러 발생 상황 json-server 설치 중에 아래와 같이 에러가 발생했다. 2. 해결방법 code EACCES와 syscall rename을 키워드로 구글링을 해보니 json-server를 전역(-g)으로 설치해서 권한 문제가 발생한 것을 알 수 있었다. 설치 명령어 전에 sudo를 입력 하고 엔터치고, 맥북 패스워드를 입력하여 해결했다. sudo npm i -g json-server 이후 펀딩을 요구하는 메세지 발생했다. npm fund 명령어를 입력하면, 펀딩 대상 목록이 나온다. 아래 명령어를 입력하여 해결했다. npm install --no-fund 3. 결론 전역으로 프로그램을 설치해서 권한 문제가 발생하는 경우, 앞에 sudo 단어를 붙이자!
