Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- javascript
- 멋쟁이사자처럼
- 변수
- terminal
- array
- 선택자
- CSS
- false
- position
- True
- 프론트엔드스쿨
- object
- Inline
- function
- Absolute
- API
- 리액트
- HTML
- 선언
- Project
- LIKELION
- ubuntu
- 조건문
- http
- block
- js
- react
- STYLE
- display
- boolean
Archives
- Today
- Total
목록jsconfig (1)
Jeden Tag, aufrichtig und lustig.
 10. import 기본 주소 지정
10. import 기본 주소 지정
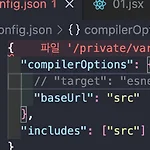
간편한 import를 위해 기본 import 주소를 src로 지정 할 수 있다. 아래와 같이 입력한 jsconfig.json 파일을 최상위에 생성 하면 된다. "compilerOptions": { "baseUrl": "src" }, "includes": ["src"] } 아래와 같은 에러가 발생 할 수도 있다. > 파일 /private/var/folders/~/~/ Code.app/~/node_modules/typescript/lib/lib.d.ts을(를) 찾을 수 없습니다. > 파일은 다음과 같은 이유로 프로그램에 있습니다. 대상 es3의 기본 라이브러리 사용 할 JS 문법 버전을 선택하는 옵션인 target을 최신 문법을 뜻하는 esnext로 설정하면 오류가 해결 된다. { "compilerOptio..
das Studium
2023. 6. 29. 20:04
