| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- javascript
- object
- STYLE
- API
- http
- Project
- 프론트엔드스쿨
- LIKELION
- 선택자
- True
- array
- terminal
- js
- 변수
- block
- 리액트
- CSS
- function
- HTML
- boolean
- 조건문
- react
- ubuntu
- 멋쟁이사자처럼
- 선언
- Inline
- Absolute
- false
- position
- display
- Today
- Total
목록에러 (2)
Jeden Tag, aufrichtig und lustig.
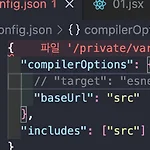
 10. import 기본 주소 지정
10. import 기본 주소 지정
간편한 import를 위해 기본 import 주소를 src로 지정 할 수 있다. 아래와 같이 입력한 jsconfig.json 파일을 최상위에 생성 하면 된다. "compilerOptions": { "baseUrl": "src" }, "includes": ["src"] } 아래와 같은 에러가 발생 할 수도 있다. > 파일 /private/var/folders/~/~/ Code.app/~/node_modules/typescript/lib/lib.d.ts을(를) 찾을 수 없습니다. > 파일은 다음과 같은 이유로 프로그램에 있습니다. 대상 es3의 기본 라이브러리 사용 할 JS 문법 버전을 선택하는 옵션인 target을 최신 문법을 뜻하는 esnext로 설정하면 오류가 해결 된다. { "compilerOptio..
 4. remote: fatal error in commit_refs
4. remote: fatal error in commit_refs
1. 발생 상황 평소와 같이 코드파일을 깃허브에 커밋 후 푸쉬하려고 했다. 커밋까지는 정상적으로 완료되었지만, 푸쉬 후 터미널에 아래와 같은 메세지가 안내되었다. remote: fatal error in commit_refs ! [remote rejected] main -> main (failure) error: 레퍼런스를 'https://github.com/내깃헙아이디/푸시하려는레포이름.git'에 푸시하는데 실패했습니다 2. 해결 과정 CLI 방법이 아닌 VSC상에서 클릭으로 할 수 있는 GUI 방법도 활용해서 2~3번 반복적으로 시도해봤지만 동일한 에러 메세지가 발생했다. 챗지피티를 활용하여 에러메세지를 분석해봤다. 여러 발생원인 중 하나가 서버에 문제가 있는 경우 발생할 수도 있다고 했다. 깃허브 ..
