Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 멋쟁이사자처럼
- false
- js
- HTML
- ubuntu
- object
- 선택자
- 리액트
- API
- Inline
- 선언
- LIKELION
- react
- Project
- Absolute
- CSS
- 변수
- 프론트엔드스쿨
- position
- javascript
- 조건문
- terminal
- array
- http
- boolean
- block
- True
- STYLE
- function
- display
Archives
- Today
- Total
Jeden Tag, aufrichtig und lustig.
css 5. box model 본문
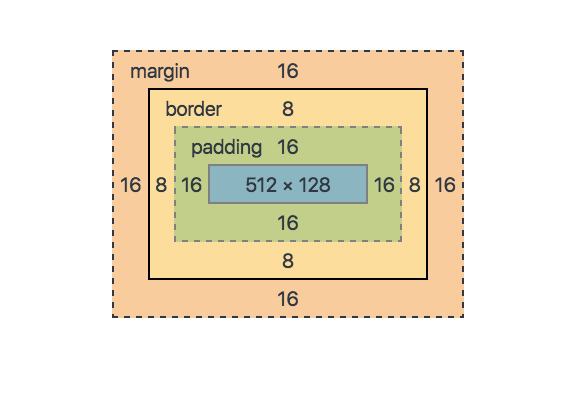
box model
웹 문서의 내용을 박스 형태로 정의하는 방법이다.
박스모델 보는 방법
박스모델을 보고 싶은 부분에
오른쪽 마우스 버튼-검사 통해서 확인 가능하다.
또한, 우측 탭 중 computed탭을 통해 상세히 확인이 가능하다.

margin
요소 주변의 여백을 의미한다.
margin속성을 사용하여 웹 문서 가운데 정렬하는 법
**width값이 지정되어 있어야 함!
margin-left, margin-right값을 auto로 지정
ex.margin : 20px auto /*위아래 마진은 20px, 좌우 마진은 자동계산 된다.*/
ex.margin : 0 auto
padding
테두리와 내용사이의 여백을 의미한다.
컨텐츠와 테두리 사이 여백을 주고 싶다면,
h1 {
padding : 20px ;
}
'CSS' 카테고리의 다른 글
| css 7. grid (0) | 2022.03.26 |
|---|---|
| css 6. <div> (0) | 2022.03.26 |
| css 4. block level / inline / inline-block (0) | 2022.03.25 |
| css 3. 선택자 종류 (0) | 2022.03.24 |
| css 2. 선택자와 속성 (0) | 2022.03.24 |
